Mac 开发环境配置
by FlyFlyPeng
Typora
我先放张我在Mac中我用Typora写这篇文章时的界面吧,你们说香不香吧:

Typora绝对是我这几年中遇到的最好用,最好看,最喜欢的一款软件,没有之一。
虽然Typora还没有发布正式的release版本,但是现在它一直在不断迭代更新,修复一些问题和补齐功能。
自从6年前入了Markdown的坑,我的笔记文档,博客文章基本都是用Markdown写的,期间也是尝试过各种Markdown软件,玩过在线网页版的Cmd Markdown,也使用过套了一层Electron的蚂蚁笔记,印象笔记中最新内置的Markdown编辑器我也体验过,但就是觉得他们要么在线写笔记不方便,要么就是渲染出来的样式很丑,要么就是笔记同步功能要收费。直到遇到了Typora,我终于找到了最钟意的Markdown软件,满足了我挑剔的要求,我也是各种安利推荐给我身边的朋友和同事。
- 简洁美观
- 所见即所得模式
- 支持自定义主题,也可从主题商店下载喜欢的主题
- 富文本自动转换成Markdown格式功能
- 搜索高亮功能
- 目录层级管理功能
- 大纲显示功能
- 图床功能,支持常用图床和自定义图床配置
Mac 修改设置环境变量
Mac 中修改环境变量的方法和 Linux 中修改环境变量的方法类似,可以修改的文件主要分为两类:
~/.bash_profile:一般在这个文件中设置用户级的环境变量/etc/bashrc:一般在这个文件中添加系统级环境变量~/.zshrc:如果你的shell环境使用的是zsh的话,你可以在这个文件中设置环境变量。
添加环境变量的方式就是通过 export 关键字来进行添加。
iTerm2 配置
主题配色
你可以根据你的喜好来选择终端主题颜色的配色方案。
可以从mbadolato/iTerm2-Color-Schemes仓库下载iTerm2的主题配色。
我选择的是==Cobalt Neon==主题,个人觉得非常不错。
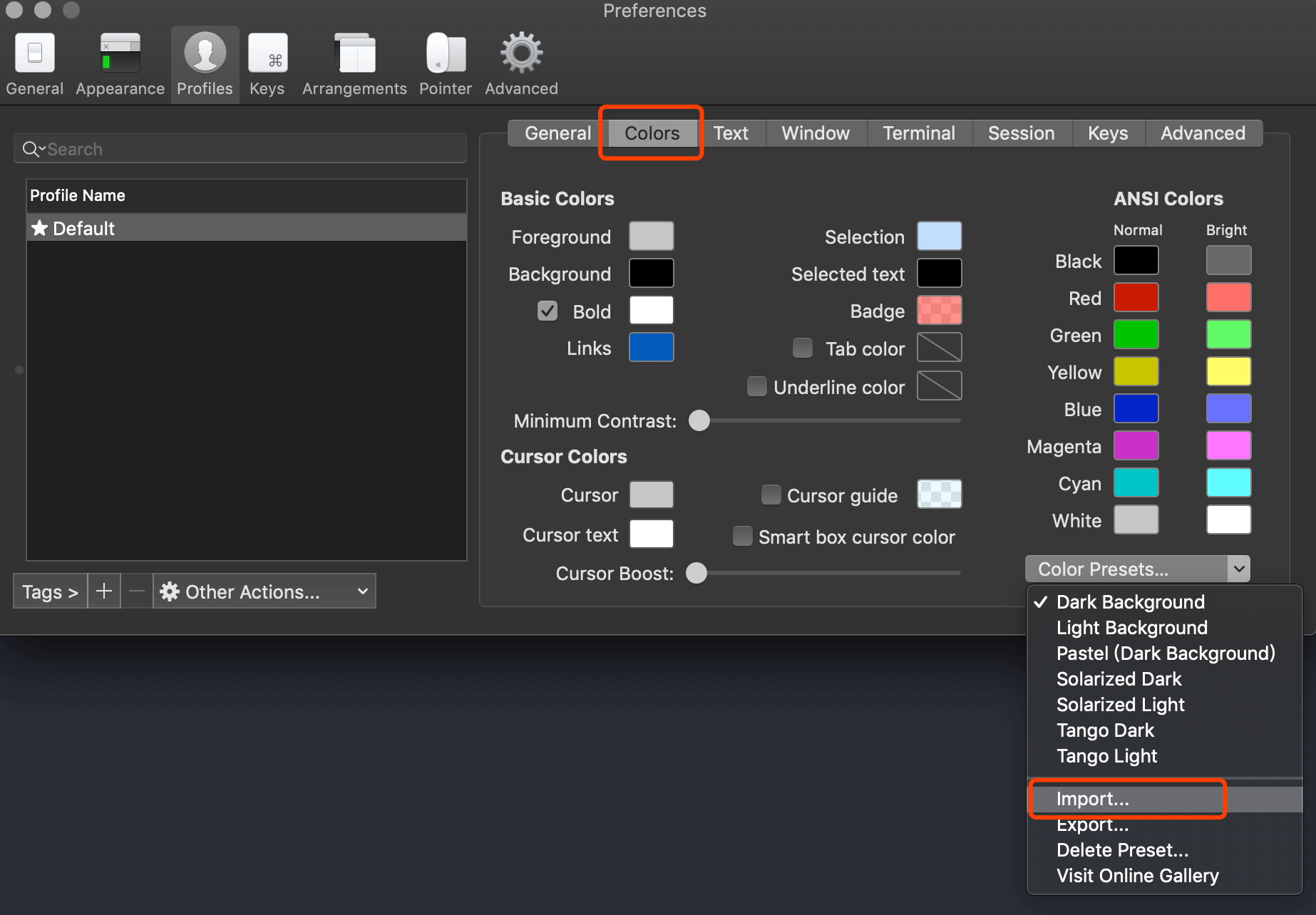
配置方法:

添加背景图片
更换背景图片方式:iTerm2 -> Preferences -> Profiles -> Window -> BackGround Image勾选图片即可。
非常好看的一张背景图,背景图片取自微软Surface Studio的4K壁纸(将近12MB大小),非常漂亮,需要的可以自取1:
链接: https://pan.baidu.com/s/17zGm… 提取码: hg67
快捷键
- 在
Preferences -> Keys -> Hotkey -> Show/hide iTerm2 with a system wide hotkey设置快捷键command + option + i快速显示和隐藏 iTerm。 -
常用快捷键列表
shortcut key description ⌘ + t 新建标签页 ⌘ + n 新建窗口 ⌘ + 数字 切换标签页 ⌘ + enter 切换全屏 ⌘ + d 左右分屏 ⇧⌘ + d 上下分屏 ⌘ + ; 自动补全历史记录
记录命令行操作日志
Session > Log > Log to File
zsh
官网:zsh 使用教程链接:oh-my-zsh配置你的zsh提高shell逼格终极选择
zsh的主题文件存储在 ~/.oh-my-zsh/thees 目录下,你可以自己从github上淘到一些非常酷炫的的主题配置,然后下载存放到该目录下。
推荐一个带PowerBar的非常骚的一个主题配置:powerlevel9k
字体下载&配置:Install Powerline Fonts
zsh插件推荐
zsh-users/zsh-autosuggestions:基于输入的历史命令,在输入命令时进行补全提示 zsh-users/zsh-syntax-highlighting:高亮你的 zsh 可用命令
Xcode command line tools
Xcode command line tools 是 Mac 下面一系列重要程序开发工具命令的集合,例如:ake, gcc, g++, clang, perl, svn, git等等。
安装方法 直接打开命令行终端,通过下面的命令安装即可:
$ xcode-select --install
卸载方法
$ sudo rm -rf /Library/Developer/CommandLineTools
查看 Xcode command line tools 中安装的命令集合的方法
$ ls /Library/Developer/CommandLineTools/usr/bin
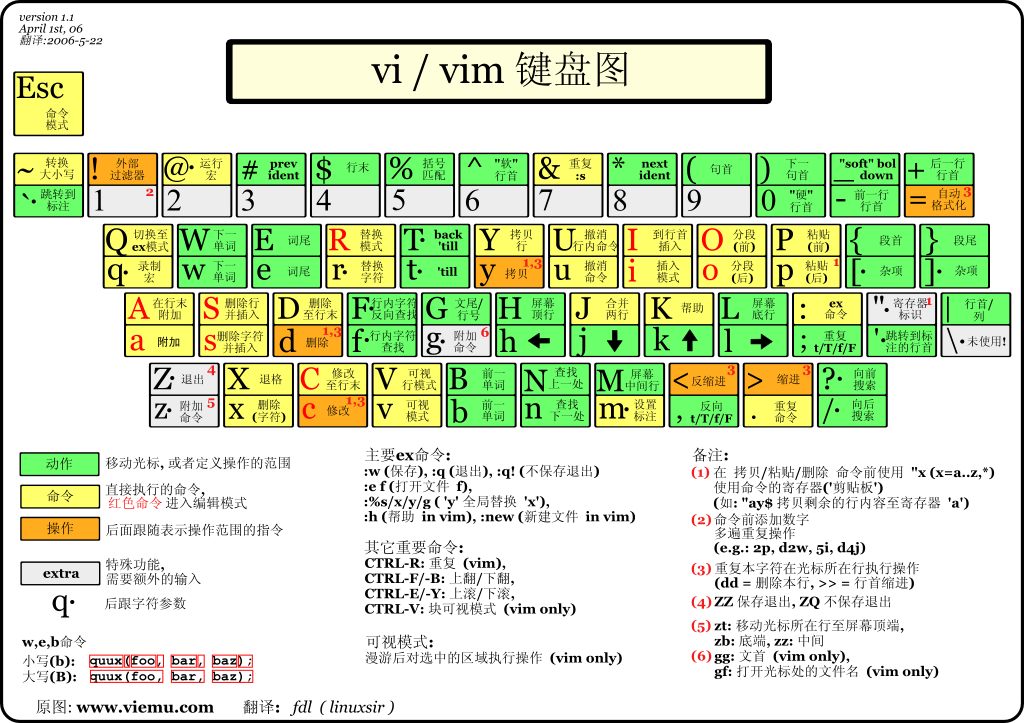
vim 编辑器使用技巧

Sublime Text 3
在命令行终端启动 sublime text 3 的方法
sudo ln -s "/Applications/Sublime Text.app/Contents/SharedSupport/bin/subl" /usr/local/bin/subl
配置 C/C++ 代码编译环境
Tools -> Build System -> New Buld System 新建编译系统,在新打开的窗口中替换下面的代码:
{
"cmd": ["bash", "-c", "g++ '${file}' -o '${file_path}/${file_base_name}' && osascript -e 'tell application \"Terminal\" to activate do script \"clear&&${file_path}/${file_base_name} && read -p \\\"Press Enter to exit.\\\"&&exit\"'"],
"file_regex": "^(..[^:]*):([0-9]+):?([0-9]+)?:? (.*)$",
"working_dir": "${file_path}",
"selector": "source.c, source.c++",
"variants":
[
{
"name": "Run",
"cmd": ["bash", "-c", "g++ '${file}' -o '${file_path}/${file_base_name}' && '${file_path}/${file_base_name}'"]
}
]
}
Command + s 保存,命名为 MyC++。
然后我们在 Tools -> Build System 选中 MyC++ 作为默认的编译脚本。
最后,每当我们编写完 C/C++ 代码时,就可以使用 Command + Shift + B 快捷键编译并运行程序了(注意选择不带 Run 那个选项),它默认会打开并跳转到一个终端界面去执行程序。
如果不需要从标准输入中读取输入数据,那么我们可以在调用快捷键 Command + Shift + B 之后弹出的选择框中选择加 Run 的选项来直接在 Sublime Text 中运行程序并看到最终程序运行输出的结果。
让 Sublime 记住上一次关闭前打开的文件
只需要在 Sublime Text 3 退出时,按 command + q 键退出即可。
brew 包管理工具
brew 是 Mac 下的第三方包管理工具,它类似于 Ubuntu 系统中自带的 apt 包管理工具。
具体的安装方法详见官网:Homebrew
在终端中运行以下命令,确保 brew 运行正常:
$ brew doctor
通过 brew 安装命令行工具的方法:
$ brew install <package_name>
安装完成之后,brew 默认将命令行工具安装到 /usr/local/bin
目录下面。
brew 常用命令
$ brew search <pkg_name> #查找软件包
$ brew install <pkg_name> #安装软件包
$ brew list #列出软件包
$ brew uninstall <pkg_name> #卸载软件包
$ brew update #更新
$ brew info <pkg_name> #查看软件包的基本资料
Node.js 安装
安装 NVM (Node Version Manager)
使用 brew 安装 nvm
$ brew install nvm
配置 nvm 相关环境变量
# You should create NVM's working directory if it doesn't exist:
mkdir ~/.nvm
# Add the following to ~/.zshrc or your desired shell
#configuration file:
export NVM_DIR="$HOME/.nvm"
. "/usr/local/opt/nvm/nvm.sh"
测试 nvm 是否安装成功
➜ ~ nvm
Node Version Manager
Note: <version> refers to any version-like string nvm understands. This includes:
- full or partial version numbers, starting with an optional "v" (0.10, v0.1.2, v1)
- default (built-in) aliases: node, stable, unstable, iojs, system
- custom aliases you define with `nvm alias foo`
Any options that produce colorized output should respect the `--no-colors` option.
Usage:
nvm --help Show this message
nvm --version Print out the latest released version of nvm
nvm install [-s] <version> Download and install a <version>, [-s] from source. Uses .nvmrc if available
--reinstall-packages-from=<version> When installing, reinstall packages installed in <node|iojs|node version number>
--lts When installing, only select from LTS (long-term support) versions
--lts=<LTS name> When installing, only select from versions for a specific LTS line
nvm uninstall <version> Uninstall a version
nvm uninstall --lts Uninstall using automatic LTS (long-term support) alias `lts/*`, if available.
nvm uninstall --lts=<LTS name> Uninstall using automatic alias for provided LTS line, if available.
nvm use [--silent] <version> Modify PATH to use <version>. Uses .nvmrc if available
--lts Uses automatic LTS (long-term support) alias `lts/*`, if available.
--lts=<LTS name> Uses automatic alias for provided LTS line, if available.
......
使用 NVM 安裝 Node.js
找出目前所有可安裝的 Node.js 版本
$ nvm ls-remote
安装当前最新的稳定版本的 Node.js
$ nvm install stable
测试安装的 Node.js
➜ ~ node -v
v7.2.1
测试 npm
➜ ~ npm -v
3.10.1
修改 npm 包管理器下载的镜像源
使用 taobo 定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:
$ echo '\n#alias for cnpm\nalias cnpm="npm --registry=https://registry.npm.taobao.org \
--cache=$HOME/.npm/.cache/cnpm \
--disturl=https://npm.taobao.org/dist \
--userconfig=$HOME/.cnpmrc"' >> ~/.zshrc && source ~/.zshrc
安装模块 从 registry.npm.taobao.org 安装所有模块. 当安装的时候发现安装的模块还没有同步过来, 淘宝 NPM 会自动在后台进行同步, 并且会让你从官方 NPM registry.npmjs.org 进行安装. 下次你再安装这个模块的时候, 就会直接从 淘宝 NPM 安装了.
//使用这种方法安装 node 模块时,在终端一定要取消掉 http_proxy 和 https_proxy 代理·
> Blockquote
$ cnpm install [name]
同步模块
直接通过 sync 命令马上同步一个模块, 只有 cnpm 命令行才有此功能:
$ cnpm sync connect
剪贴板管理命令:pbcopy 和 pbpaste
这两个工具可以打通命令行和剪贴板。当然用鼠标操作复制粘贴也可以——但这两个工具的真正威力,发挥在将其用作Unix工具的时候。意思就是说:可以将这两个工具用作管道、IO重定向以及和其他命令的整合。例如:
$ ls ~ | pbcopy
可以将主目录的文件列表复制到剪贴板。
也可以把任意文件的内容复制到剪贴板中:
$ pbcopy < blogpost.txt
将剪贴板中的内容输出保存到一个文件中:
$ pbpaset > test.txt
OmniGraffle
OmniGraffle 是 Mac 上非常强大的绘图软件,它可以绘制流程图,思维导图,产品原型图等等,而且还有非常丰富的 stencils 模板,直接导入然后进行修改,得到自己想要的图形。
Jekyll博客环境搭建
安装 RVM
RVM是Ruby的版本管理工具,我们可以使用它来帮助我们安装Ruby。
curl -L get.rvm.io | bash -s stable
然后,我们需要再入RVM环境。
$ source ~/.rvm/scripts/rvm
使用 rvm -v 就可以检查RVM是否安装成功了。
使用RVM安装Ruby
$ rvm install ruby
等一段时间,Ruby,Ruby Gems就安装好了。
可以使用gem -v和ruby -v来检查是否安装成功。
# 配置好shell环境上的代理
gem update --system
用 RubyGems 安装 Jekyll
安装 Jekyll 的最好方式就是使用 RubyGems. 你只需要打开终端输入以下命令就可以安装了:
$ gem install jekyll
$ gem install jekyll-archives
$ gem install jekyll-sitemap
$ gem install jekyll-paginate
所有的 Jekyll 的 gem 依赖包都会被自动安装,所以你完全不用去担心。
ssh 常用技巧
-
免密登录远程主机
# 如果本机公钥还没有生成,那么可以使用命令:ssh-keygen 生成 $ ssh-copy-id arclab@10.214.9.170 -
快速登录远程主机
# 为了避免每次 ssh 连接远程主机时输入一长串的 username@host-ip,可以将远程主机用一个简单的字符串来标识,修改方法如下 $ vim ~/.ssh/config HOST droidocker User arclab Port 22 HostName 10.214.9.170
端口转发工具
一个C语言开发的开源TCP端口转发工具, 将TCP连接从一个IP地址和端口重定向到另一个IP地址和端口。
# 下载
$ git clone https://github.com/samhocevar/rinetd.git
# 编译
$ cd rinetd
$ ./bootstrap
+ test no = yes
+ aclocal -I .auto -I .
+ autoconf
+ test yes = yes
+ autoheader
+ test yes = yes
+ automake --foreign --add-missing --copy
configure.ac:10: installing '.auto/compile'
configure.ac:7: installing '.auto/install-sh'
configure.ac:7: installing '.auto/missing'
src/Makefile.am: installing '.auto/depcomp'
+ rm -Rf autom4te.cache
$ ./configure
$ make
$ sudo make install
Making install in src
make[1]: Entering directory '/home/flyflypeng/OpenSourceProject/rinetd/src'
make install-am
make[2]: Entering directory '/home/flyflypeng/OpenSourceProject/rinetd/src'
make[3]: Entering directory '/home/flyflypeng/OpenSourceProject/rinetd/src'
/bin/mkdir -p '/usr/local/sbin'
/usr/bin/install -c ../rinetd '/usr/local/sbin'
make[3]: Nothing to be done for 'install-data-am'.
make[3]: Leaving directory '/home/flyflypeng/OpenSourceProject/rinetd/src'
make[2]: Leaving directory '/home/flyflypeng/OpenSourceProject/rinetd/src'
make[1]: Leaving directory '/home/flyflypeng/OpenSourceProject/rinetd/src'
make[1]: Entering directory '/home/flyflypeng/OpenSourceProject/rinetd'
make[2]: Entering directory '/home/flyflypeng/OpenSourceProject/rinetd'
/bin/mkdir -p '/usr/local/etc'
/usr/bin/install -c -m 644 rinetd.conf '/usr/local/etc'
/bin/mkdir -p '/usr/local/share/man/man8'
/usr/bin/install -c -m 644 rinetd.8 '/usr/local/share/man/man8'
make[2]: Leaving directory '/home/flyflypeng/OpenSourceProject/rinetd'
make[1]: Leaving directory '/home/flyflypeng/OpenSourceProject/rinetd'
配置文件路径:/usr/local/etc/rinetd.conf
vim /usr/local/etc/rinetd.conf
# 将本机上9000端口转到本机回环地址上的12333端口
0.0.0.0 9000 127.0.0.1 12333
启动rinetd服务:
$ vi /etc/systemd/system/rinetd.service
[Unit]
Description=rinetd
[Service]
ExecStart=/usr/local/sbin/rinetd -f -c /usr/local/etc/rinetd.conf
Restart=always
[Install]
WantedBy=multi-user.target
$ systemctl enable rinetd.service && systemctl start rinetd.service
Subscribe via RSS